
Frontend Tapas is an ongoing series of articles where we share quick takes on some of the newer developments in the world of frontend engineering. This week we look at Bun 1.0, one of the newer JS run-times.
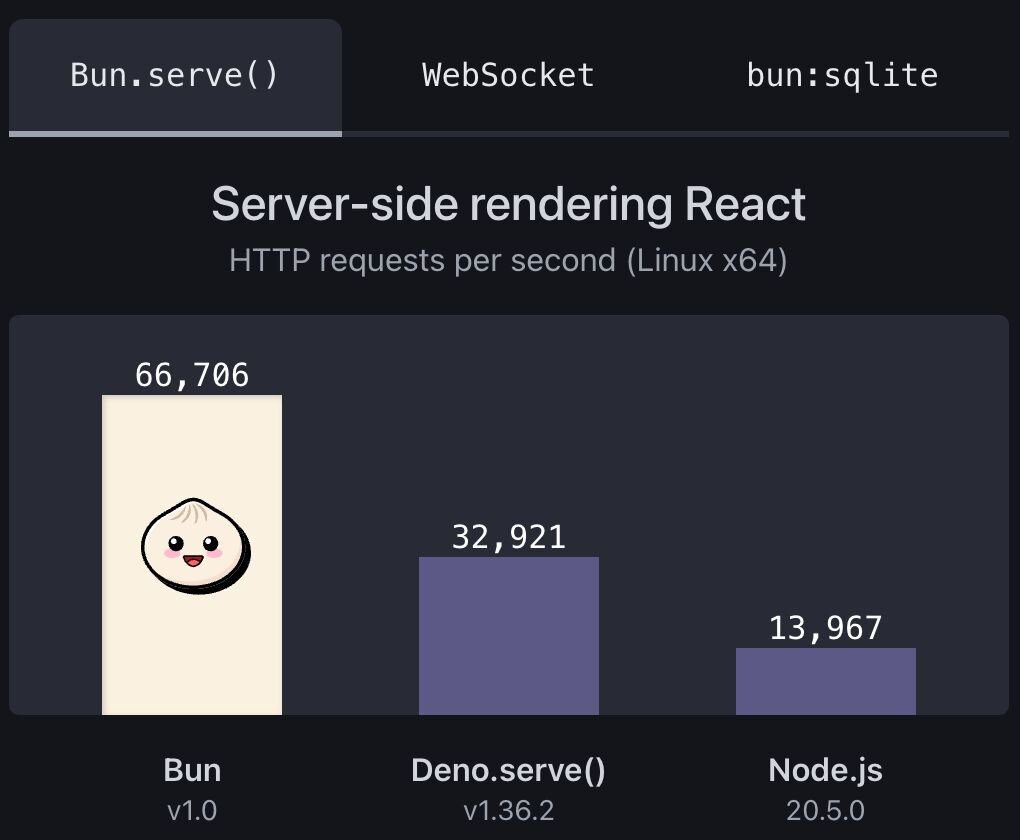
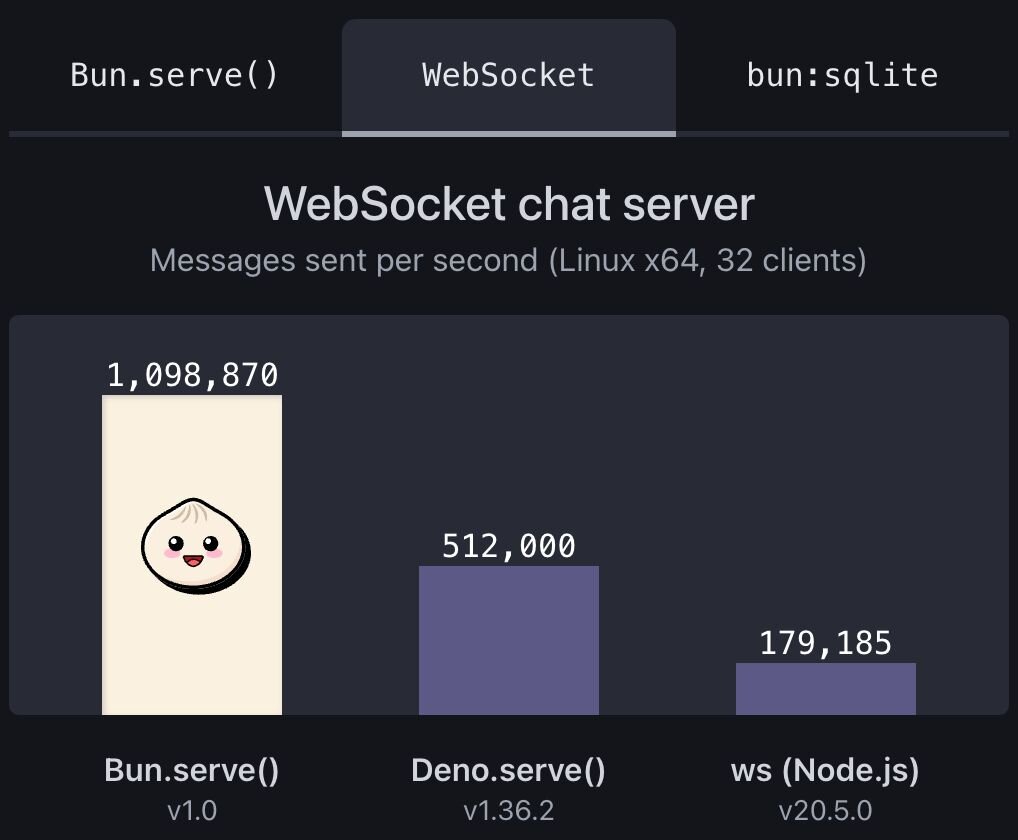
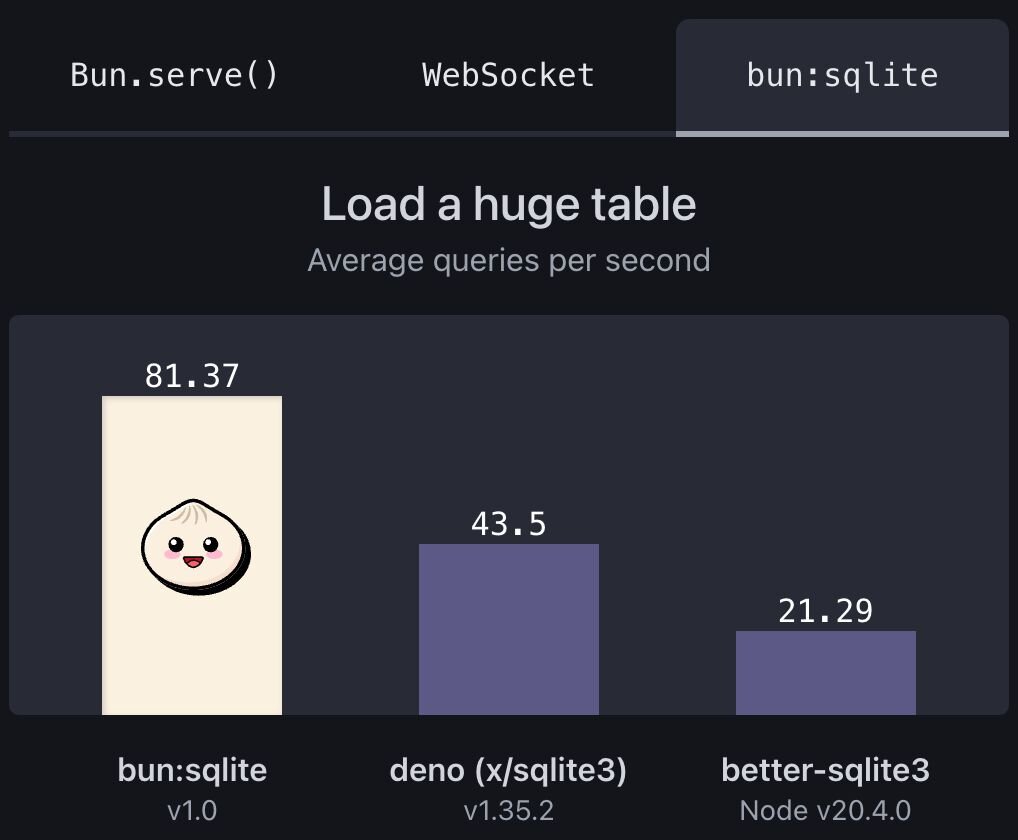
Fresh out of the oven, Bun 1.0 - an all-in-one toolkit for JavaScript and TypeScript apps. It was launched two months ago and has been rapidly gaining developer mindshare with over 60k stars on GitHub. Bun competes with Node.js and Rust-based Deno, and boasts its ability to write and read files up to three times faster than Node prominently on their website. Its value proposition around superior performance stirred up the Javascript space, prompting vendors like Vercel and Replit to add support for Bun alongside frameworks like Ruby on Rails and Laravel Sail (PHP.).



Source: Bun’s Website
Why Bun is a hit
Designed with ecosystem compatibility in mind, Bun is positioned as a drop-in Node.js replacement. This means that you can use Bun to run existing Node applications without changes, making it a handy option for developers looking to migrate their applications to a faster, more efficient runtime.
Bun is written in Zig and powered by JavaScriptCore, used by Safari and other Apple products for tasks that require a lot of CPU or memory. This translates to startup times of, 5.2ms vs 25.1ms for Node.js, making Bun suitable for applications that require responsiveness and for running on low-powered devices. It's also memory-efficient with a typical memory footprint of 10MB or less.
Some other valuable features that have made Bun popular include:
- In bun.js, every file is transpiled. TypeScript & JSX are simple to use out of the box without any configuration.
- Supports both ESM and CommonJS modules out of the box; this isn’t needed often, but sometimes, you run into a library that’s only written in one, which is very annoying without this kind of dual support.
- bun.js automatically loads environment variables from .env files.
- Bun natively supports a growing list of Node core modules (for example,
fsandpath), along with globals likeBufferandprocess. - Bun's plugin API is universal, meaning it works for both the bundler and the runtime.
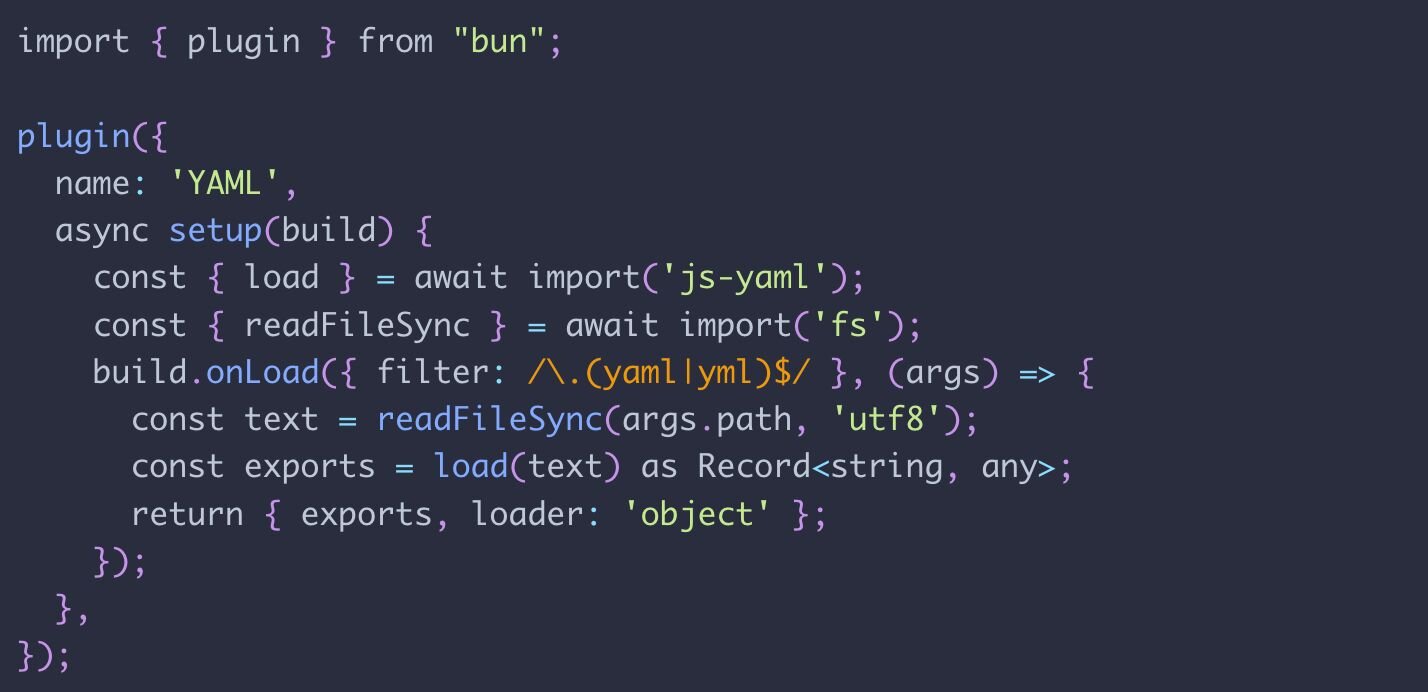
- What this means is you can define plugins to intercept imports and perform custom loading logic. See how the implementation of .yaml files work with Craig Buckler’s example

But how is Bun so fast?
There are two big reasons:
- Bun uses the JavaScriptCore engine under the hood, which typically allows for faster startup and runtime performance over V8, the engine used by Node.js.
- Bun’s transpiler and runtime are written in Zig, a modern, high-performance programming language.
According to Jarred Sumner, founder of Bun, the team chose to make a large number of performance-centric optimizations such as using tagged pointers to avoid the overhead of storing extra function pointers.
What are the drawbacks of using Bun?
Naturally, there are always tradeoffs to keep in mind, with attention to edge cases:
- Bun is not actually compatible with all Node.js API’s.
- Bun provides a limited, experimental native build for Windows; it is primarily designed for Unix-based systems such as Linux and macOS.
- Bun has less comprehensive documentation compared to more established tools and frameworks.
- There’s no version manager. This potentially puts developers at risk of data loss, threatens consistency and reproducibility, and can result in dependency chaos. Imagine this scenario:
- When running
bun install, Bun doesn’t check the network to ensure that locally cached packages are correct. While this adds seconds of latency, it also ensures correctness. Bun currently overlooks this guardrail.
Is Bun worth the switch?
Like all things, it depends! Here’s our TLDR:
Who Bun is best for:
- Developers who are building a new project from scratch (versus migrating frameworks), where each little unexpected quirk can be noticed during development and handled properly.
- Projects with a short development timeline (prototypes or projects with limited scope in general). Such projects will likely run into issues sooner rather than later, potentially limiting the cost of issues with Bun.
Who Bun is not so great for:
- Established projects, due to the difficulty of justifying the risks of wasted development time (possibly measured in weeks) simply to reduce compilation time (typically measured in seconds per task for each developer, maybe a few minutes per day).
- Large apps that have a lot of pressure to avoid downtime. It might be beneficial to stay away from newcomer platforms which have yet to sustainably prove their reliability.
Closing Thoughts
Bun 1.0 has had an impact on the world of JavaScript with its marketed ability to outperform Node.js in both startup time and runtime speed, while remaining memory-efficient.
However, would we try this on a client project? At this point, no. The primary reason is that better performance is almost never enough when considering the cost of switching. Secondly, we believe that Node will catch up soon enough if it’s put under enough pressure. It’s happened before with Yarn and npm: there was a lot of hype over Yarn when it first launched and they marketed themselves as faster and more feature-rich than npm. A year later, npm had caught up and surpassed Yarn in speed, and as of today, all of the formerly-unique features Yarn offered are built into npm.
Whether or not Bun is worth the switch depends on your team’s unique objectives. If you find yourself starting a new project or a project with a limited scope, Bun might be worth the shot. On the other hand, if you’re dealing with an established project with a large codebase, it might be hard to justify the potential risks and efforts of migration.