
Welcome to another post in our series of quick takes on the latest developments in frontend engineering! So far, we’ve covered the pros and cons of Bun 1.0 and our evaluation of website development framework Astro. Today, we’re shifting our attention to HTMX, a library that allows you to access modern browser features directly from HTML using attributes, rather than using JavaScript.
To understand the hype over HTMX, it’ll first make sense to understand what hypermedia systems are.
The Fall of HTML and Rise of JavaScript
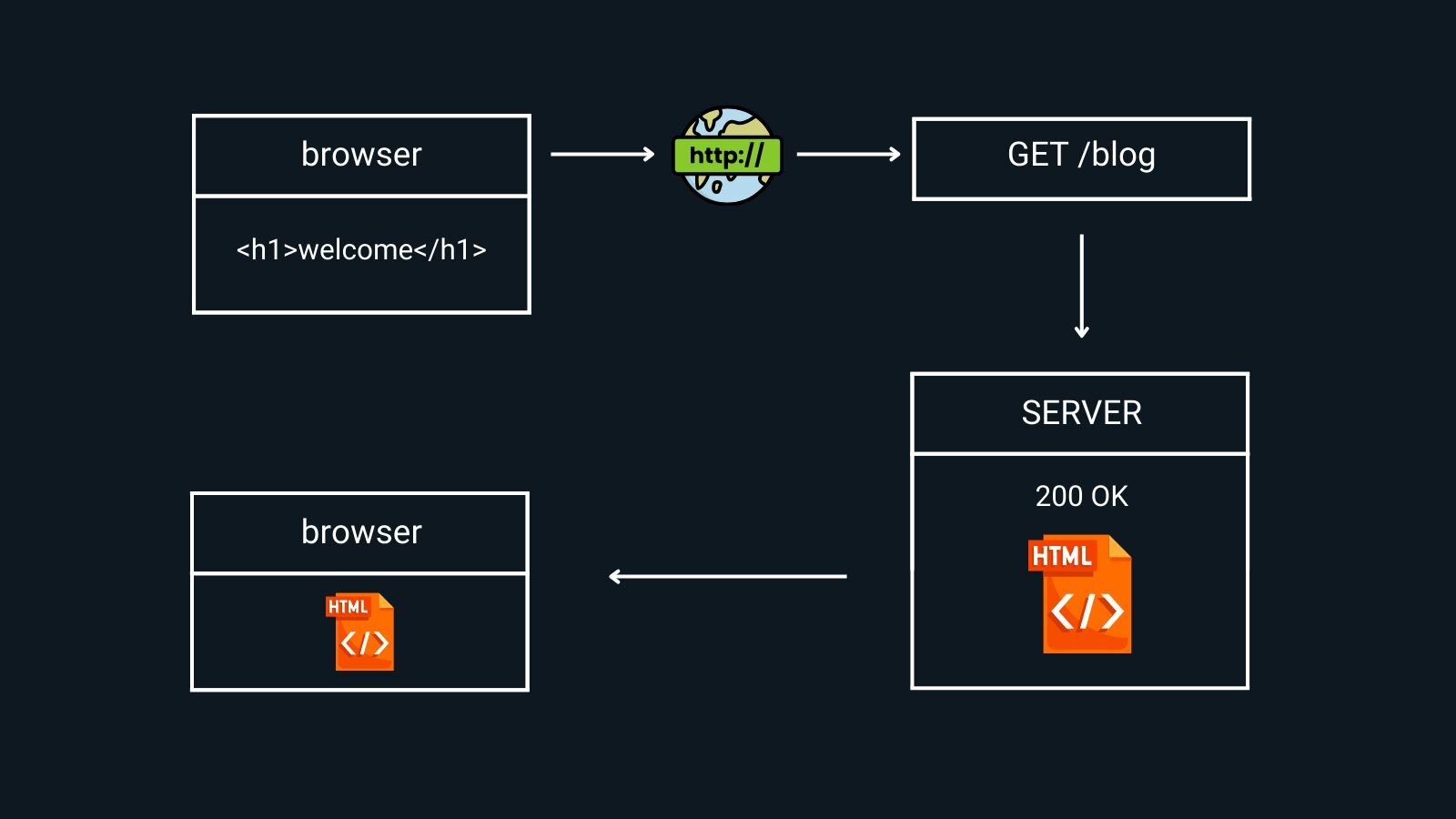
In the past, web developers would primarily use HyperText Markup Language (HTML) to display things to users on a hypermedia client i.e. the browser. We could then interact with our APIs using the Hypertext Transfer Protocol (HTTP), and our APIs would return hypermedia in the form of HTML. All of these components are hypermedia systems and it’s how developers used to develop web applications for ages.

However, these hypermedia systems fell out of favor because HTML hasn’t changed much at all in the last few years. Then came the rise of JavaScript.
JavaScript started to fill the gaps that HTML suffered from, such as its inability to represent non-visual abstractions like server requests, undo stacks, state management, or conditional DOM elements. Naturally, more and more web developers turned to and started heavily relying on JavaScript to build UI-rich apps.
Now, however, HTMX is here to shake things up in the JavaScript space.
Don’t get us wrong - JavaScript is great and much of the evolution in the web space has been due to JavaScript. That doesn’t absolve it from having flaws.
What’s the issue with JavaScript?
The main issue for JavaScript in the client is that it has a tight coupling to the logic in the API. Instead of HTML being returned by our APIs, we are returning JSON data. What this means is that the JavaScript in the client needs to know how to parse this data after every call and depending on the logic, it will display certain things to the end user. In contrast, in a typical hypermedia app, the whole document is replaced with whatever hypemedia was returned like HTML. There is no coupling between the front-end client and the API in a web app built on hypermedia systems.
Now, what is HTMX?
HTMX, AKA HTML Extension, replaces JavaScript with simple markup. Basically, they wrote the JavaScript so you don’t have to. They let you and the HTML you send to the user include some additional instructions that allow the HTMX to update things without having to run a bunch of your own custom code on the client.
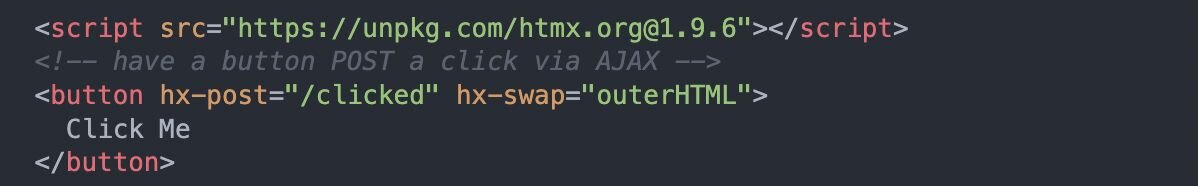
Let’s take this code I found on the HTMX website as an example (see full code in image below).

When you click the button, instead of having to trigger a form or run custom JavaScript, HTMX’s JavaScript will traverse the DOM, see that you bound the button, and now when you click that button, their JavaScript is going to trigger your backend on this endpoint with a post. Additionally, the hx-swap tells the system to make whatever it responds with the new outer HTML. Whatever you return HTML-wise, that’s the new content of the page. This lets you, on any element, define posts and gets and HTML swaps. Before HTMX, this type of behavior was something you would have to write a good bit of custom JavaScript for.
Why does this matter for backend developers?
Essentially what is happening is that HTMX is extending the domain of backend development into frontend territory, almost like the opposite of React and other JavaScript frameworks.
This is significant because a lot of backend engineers who need to build an interactive UI on their frontend have been forced to learn React and other tools. The reason why React gets so much pushback is because a lot of developers who don't want to use React end up feeling like they have to, in order to do basic things like have a menu that opens up and has content inside or add a send button that will let you update the content of the page without having to reload the entire HTML. In order to adopt React you have to adopt a lot of things that might be outside of what you're trying to do.
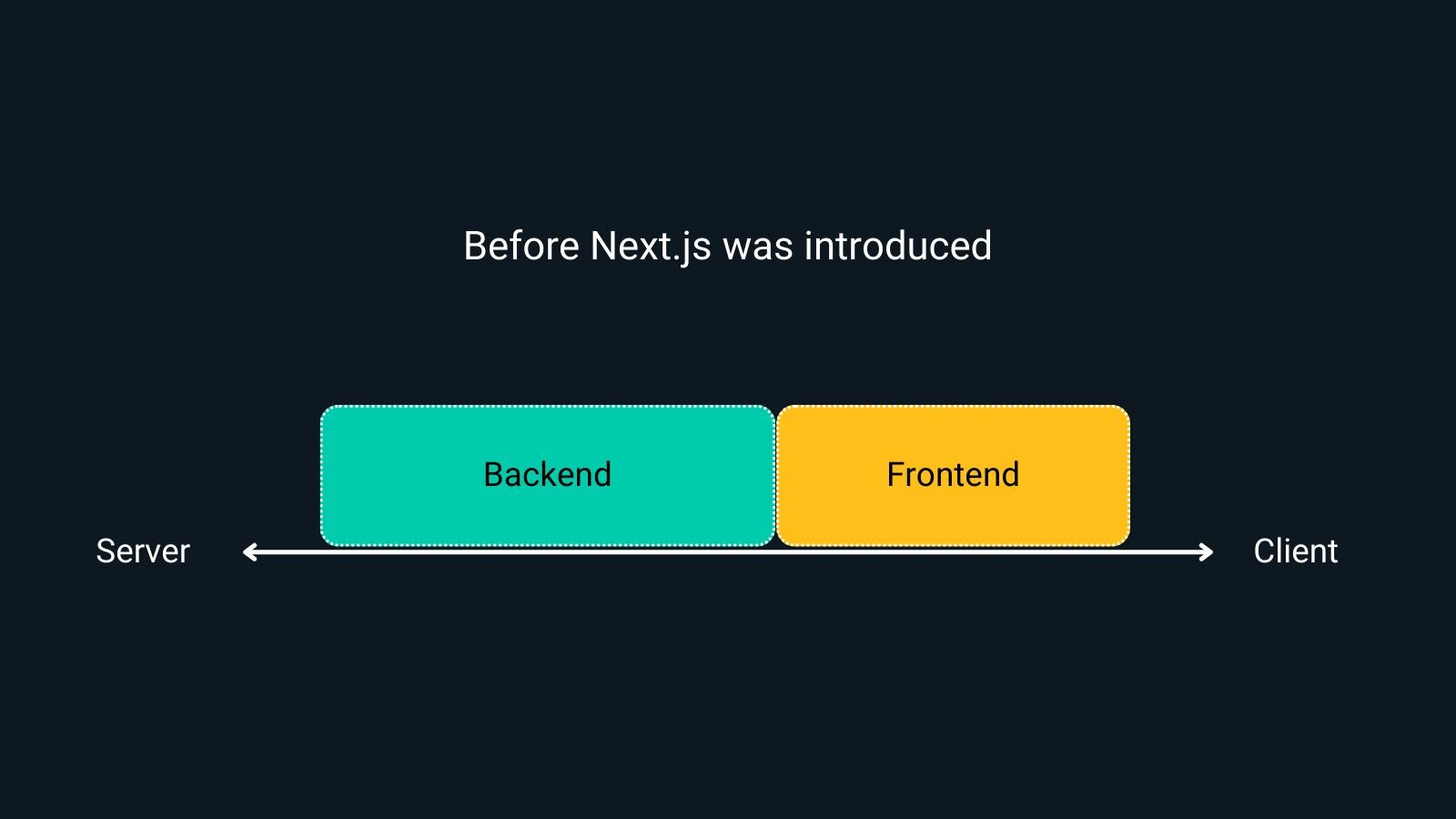
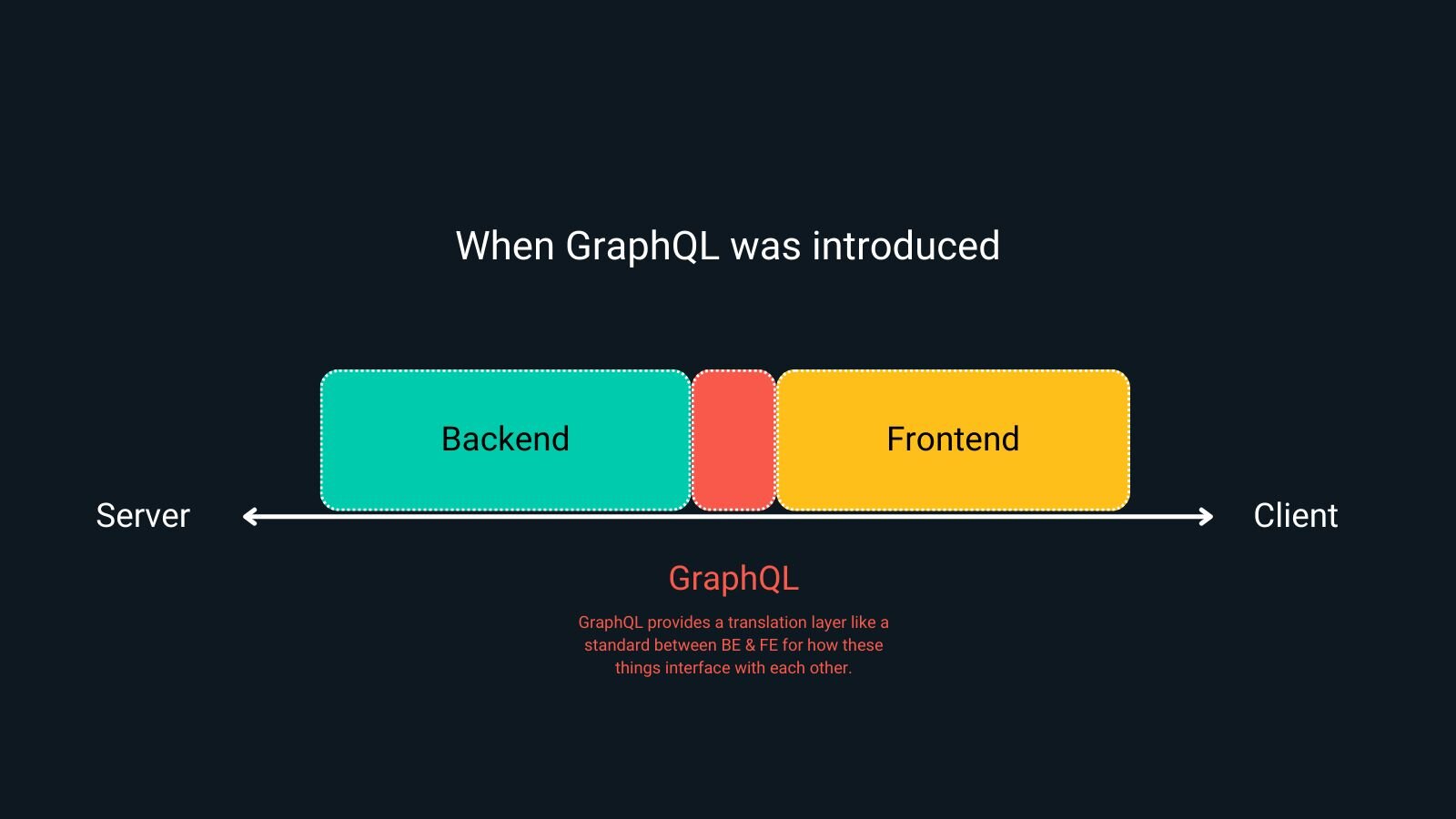
This is what makes HTMX so appealing – it allows people coming from a backend background who want to do frontend do it without having to leave the language and tools they are used to in the backend. You don't have to adopt a whole new mindset or tools. Here’s how you can think about the different frameworks and how the BE & FE interact with them:
Before Next.js was introduced

When GraphQL was introduced: GraphQL provides a translation layer like a standard between BE & FE for how these things interface with each other.

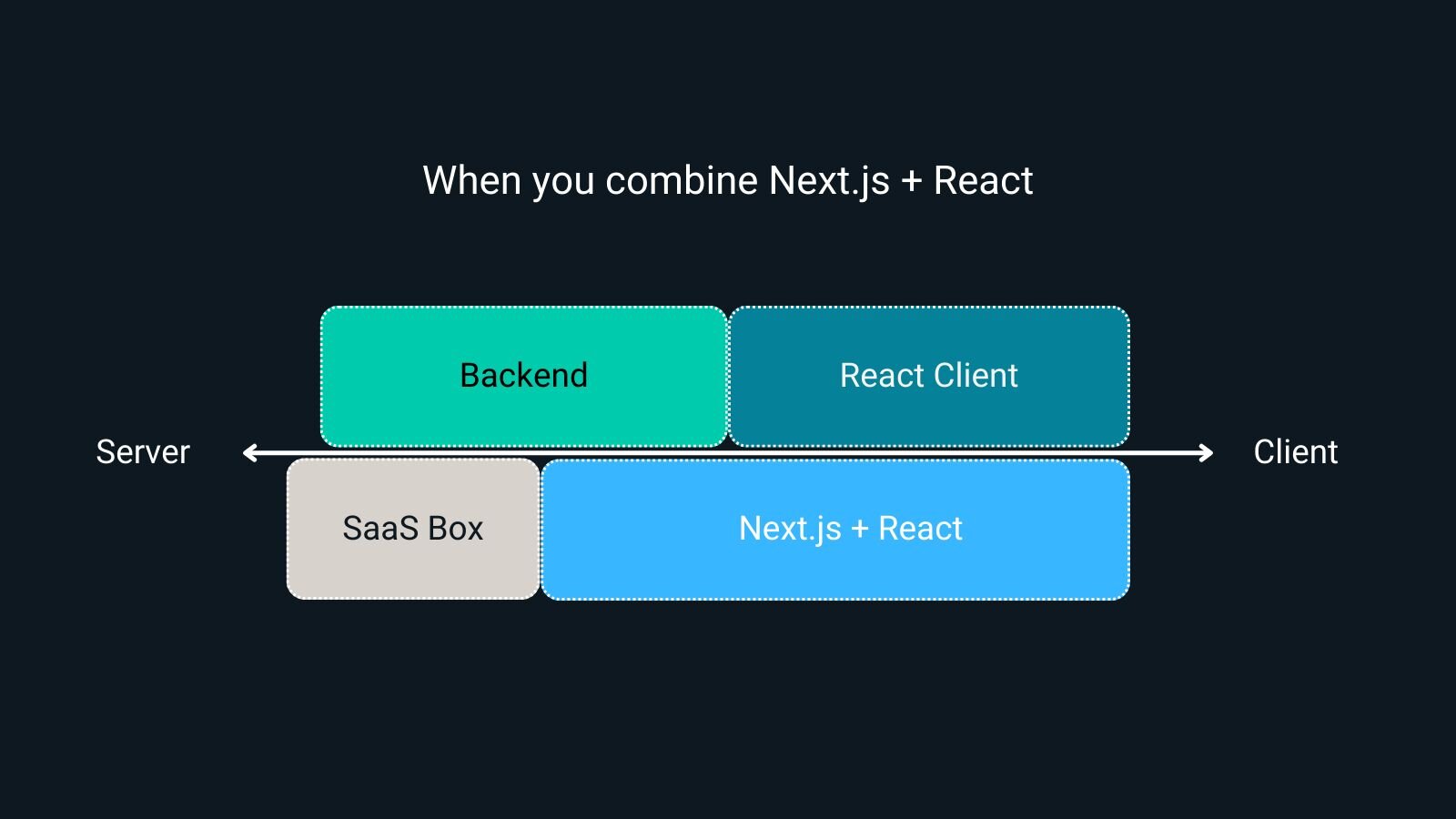
When you combine Next.js + React

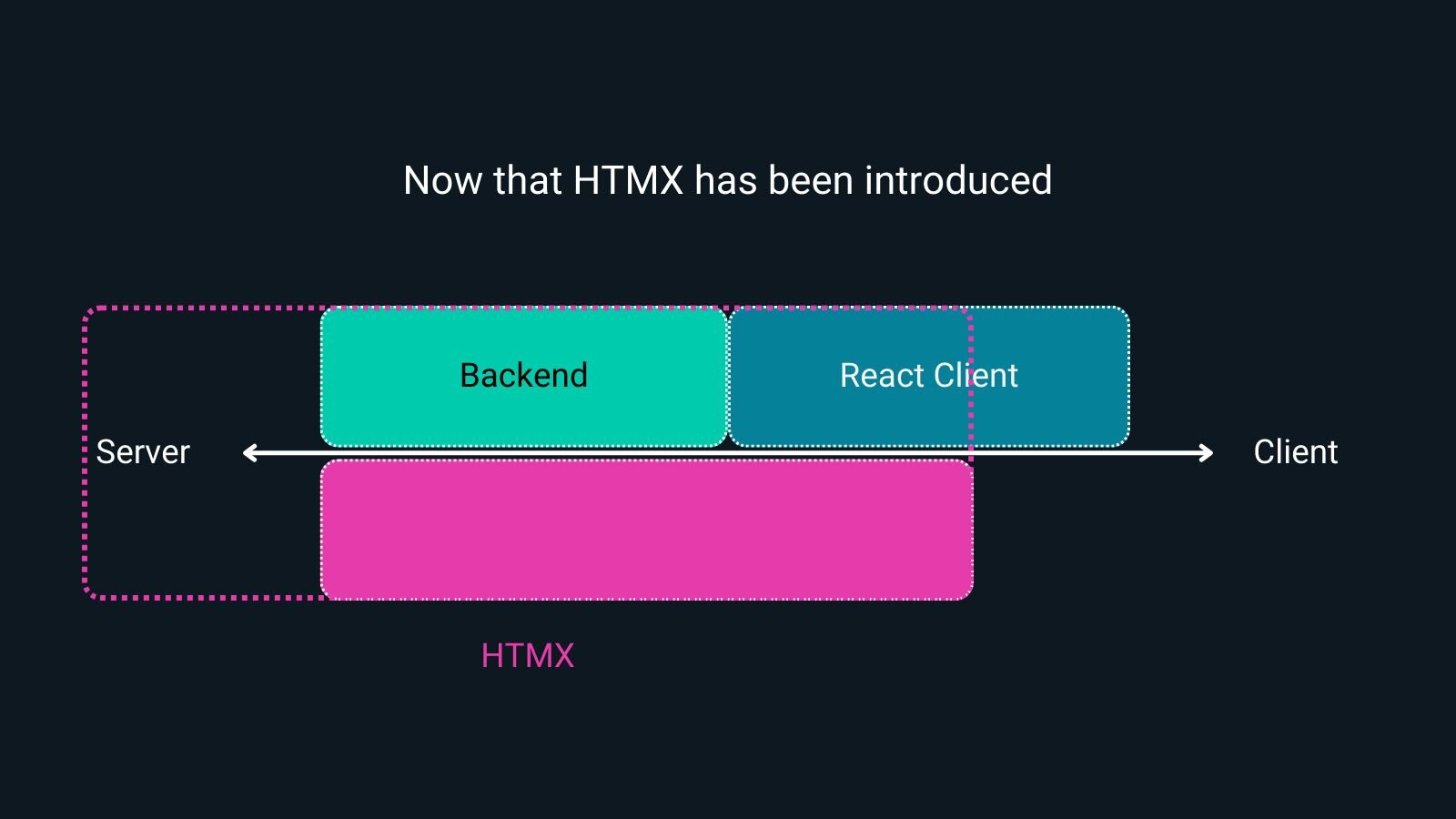
Now that HTMX has been introduced

Who should use HTMX?
HTMX extends the domain of backend development into frontend territory. The question of who might get the best use out of HTMX boils down to two key questions:
- Where should your state live and how much do you trust your users? Web applications live on a spectrum. For applications with client-side state and client-side logic, it makes sense to use a client-side framework. Conversely, on the other end of the spectrum, if your web application is one that requires a substantial amount of trust on your users (for example, banks), all the state and logic lives on the server. In that case, you may be better off using HTMX rather than a front-end framework.
- What kind of developer do you view yourself as? Are you a front-end JavaScript developer who is server-side curious? You’re probably better served understanding how NextJS and React work. Or are you a server-side developer who doesn’t care for JavaScript? HTMX is probably a good fit for you*.
Closing Thoughts
HTMX represents an exciting shift in web development that can help simplify frontend engineering, particularly for backend developers looking to create interactive user interfaces. By understanding the spectrum of client-side and server-side logic and considering the compatibility of your APIs, you can make an informed decision about whether HTMX is the right tool for your web development projects